Cannafind
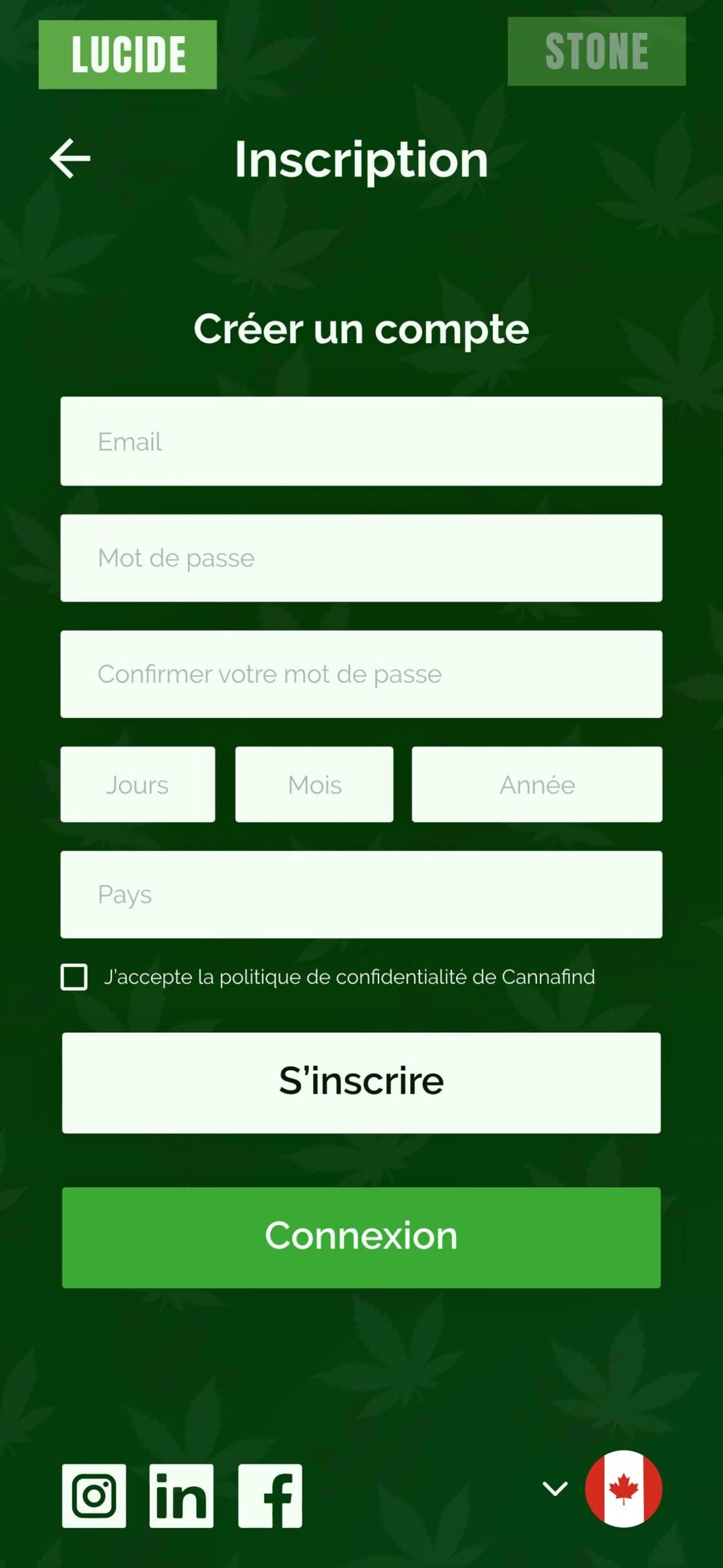
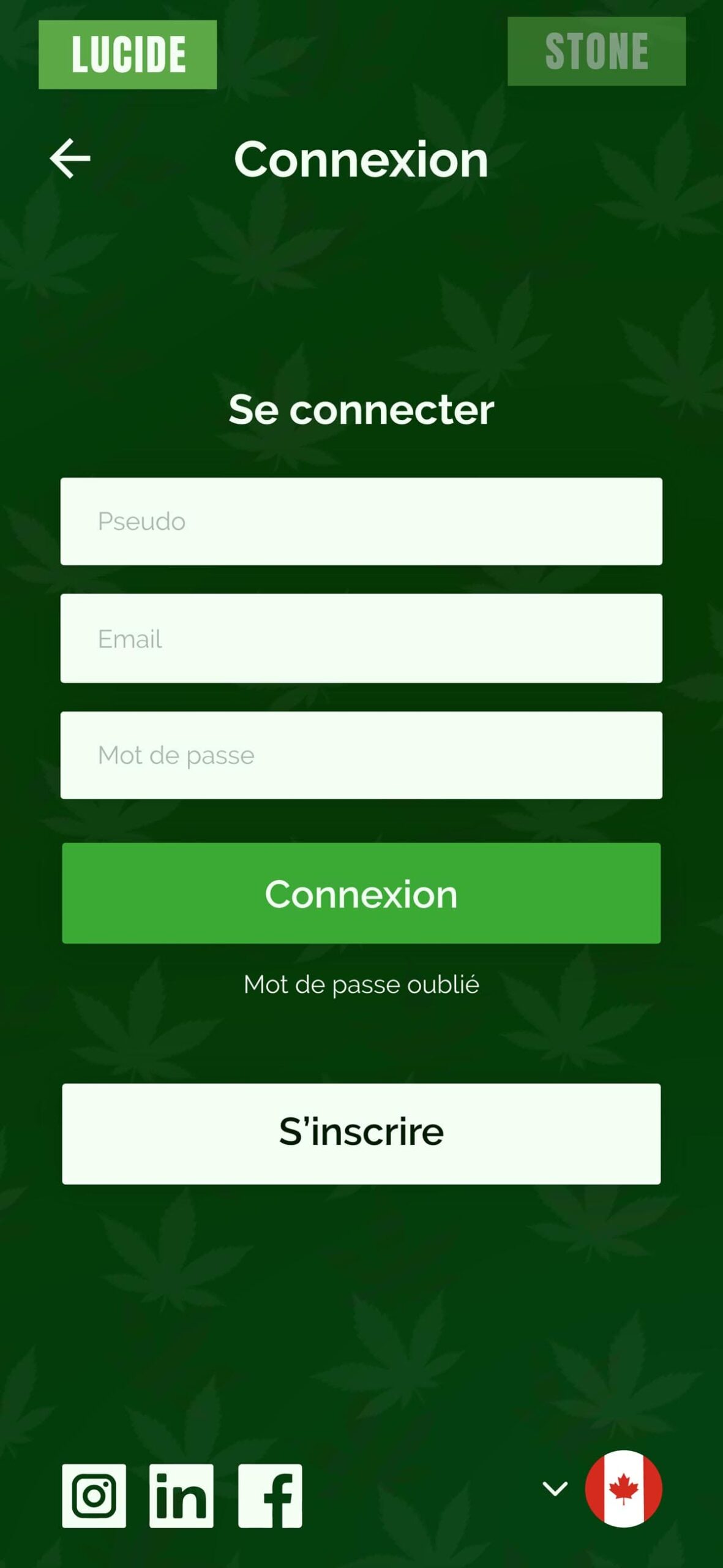
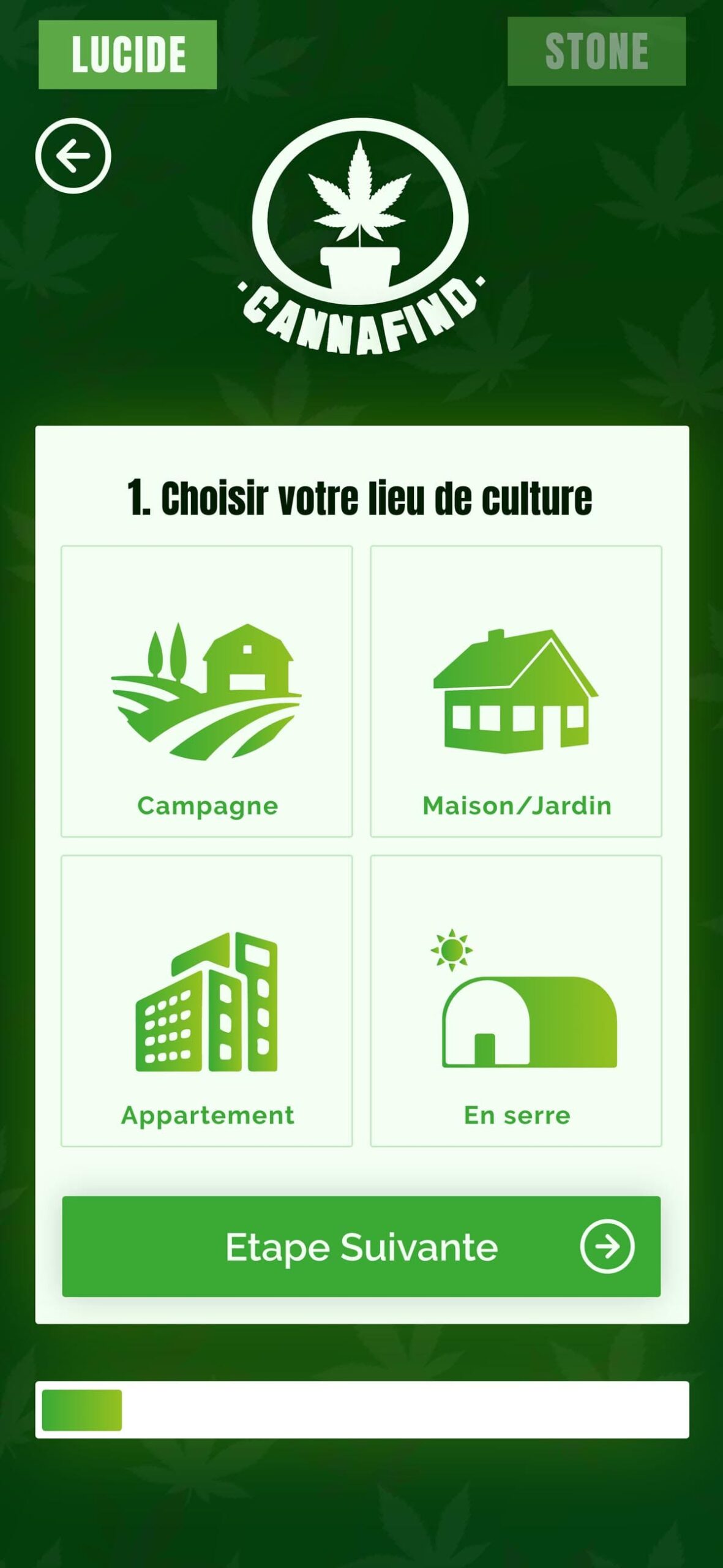
Design d’interface pour l’application mobile Cannafind
Partagez le projet Cannafind sur les réseaux sociaux
Le Projet d’école Cannafind
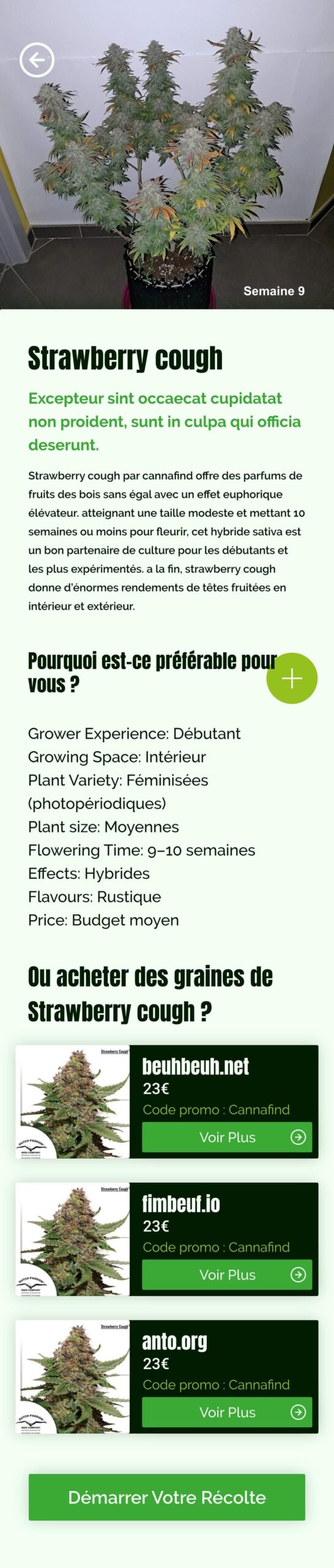
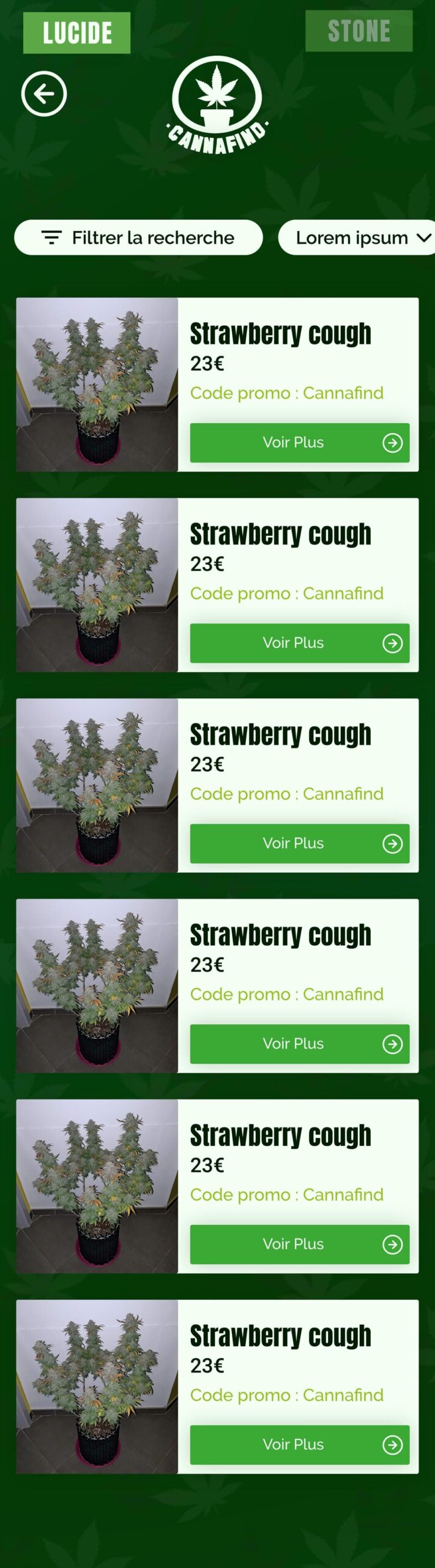
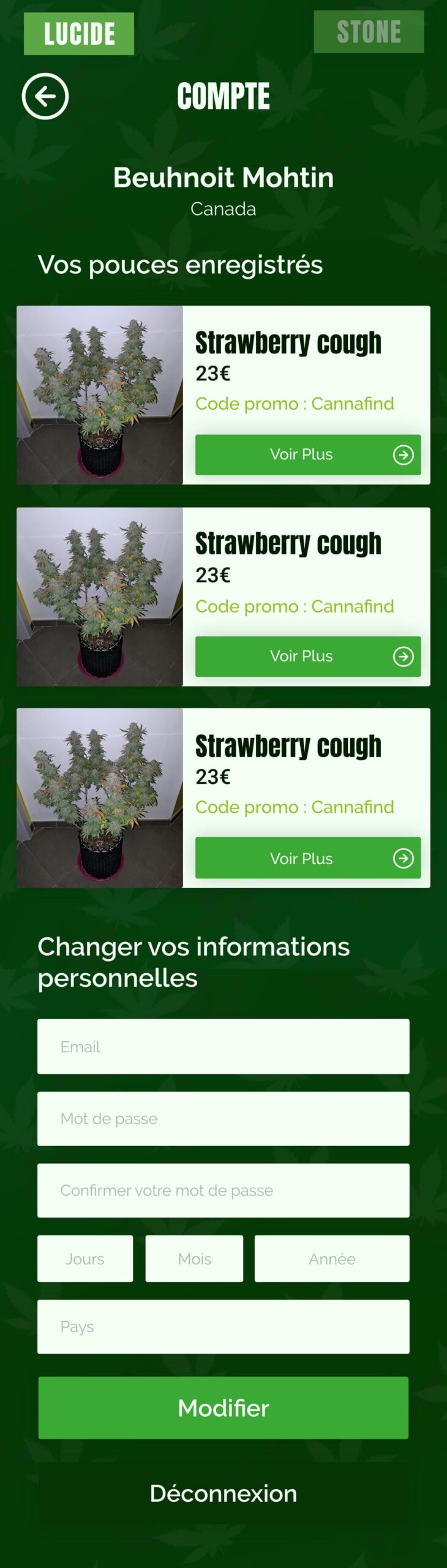
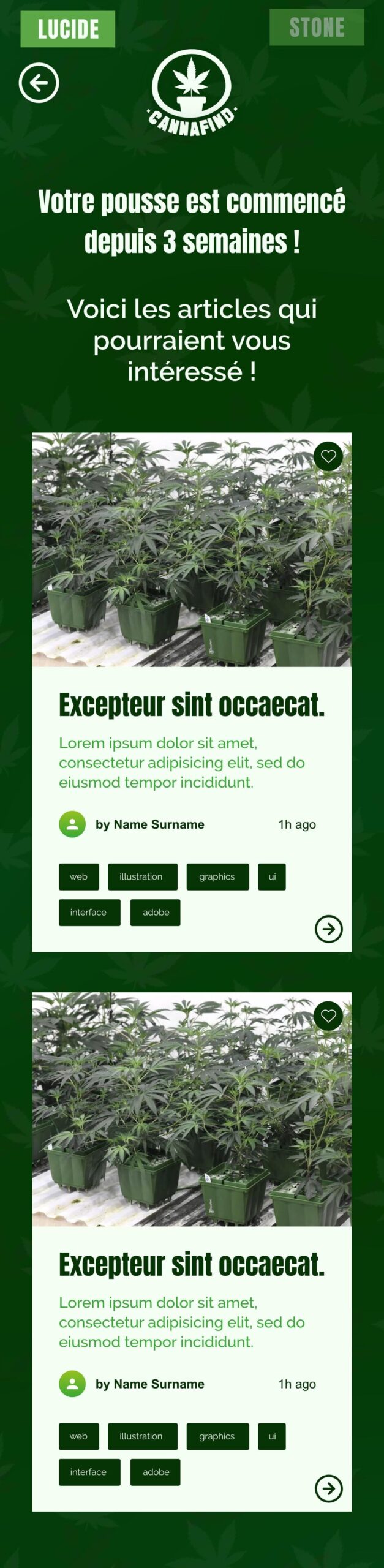
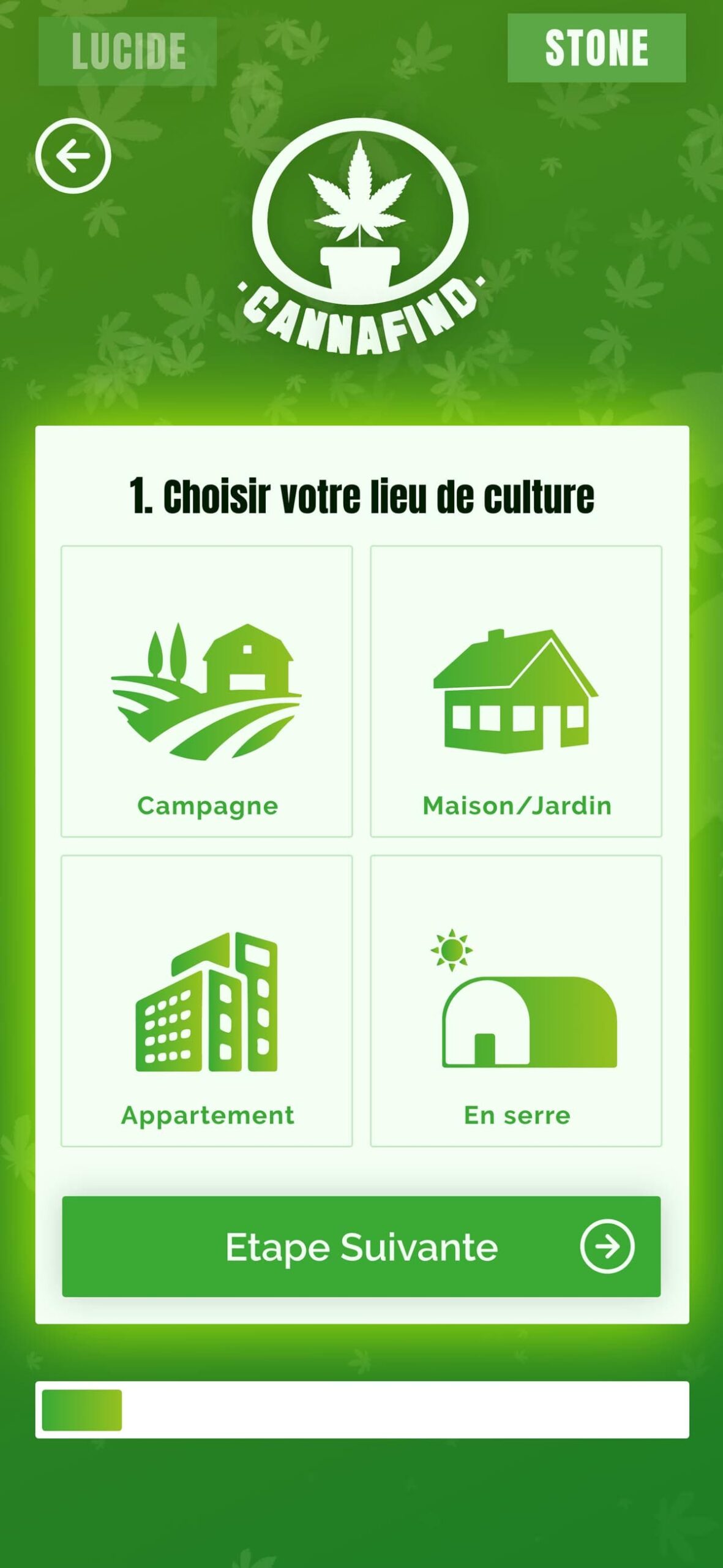
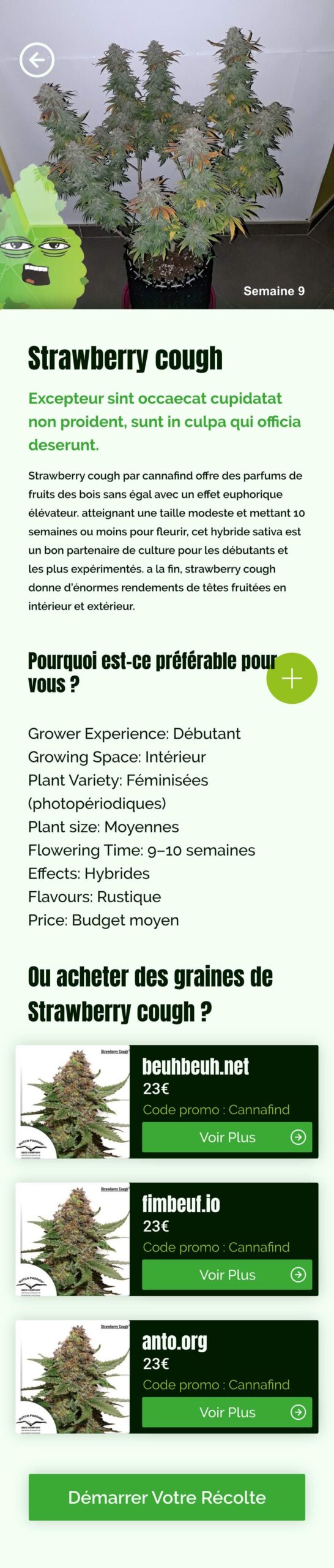
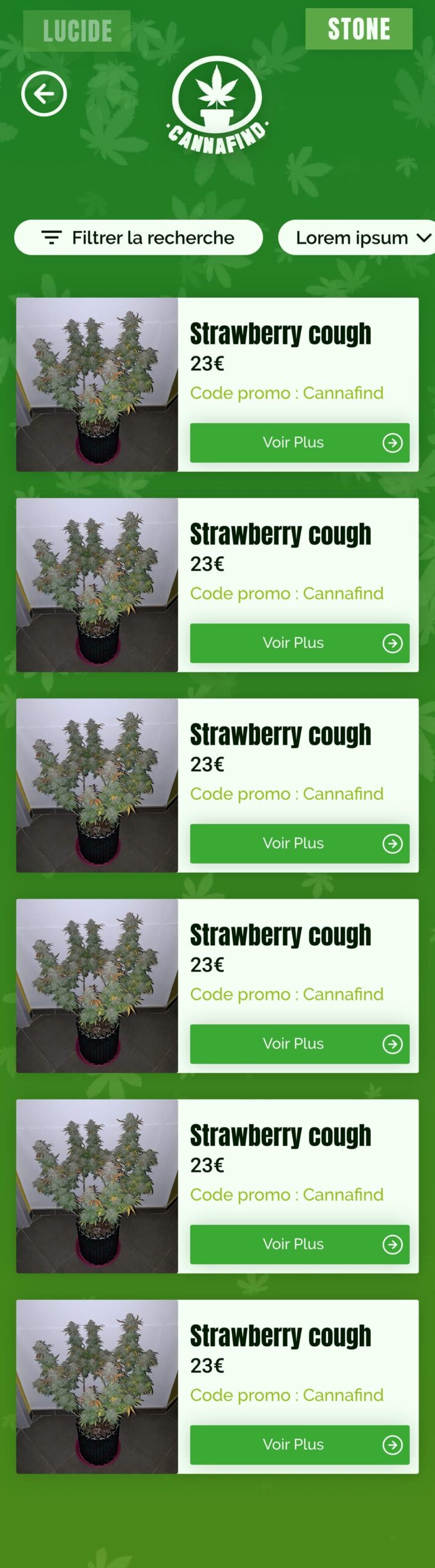
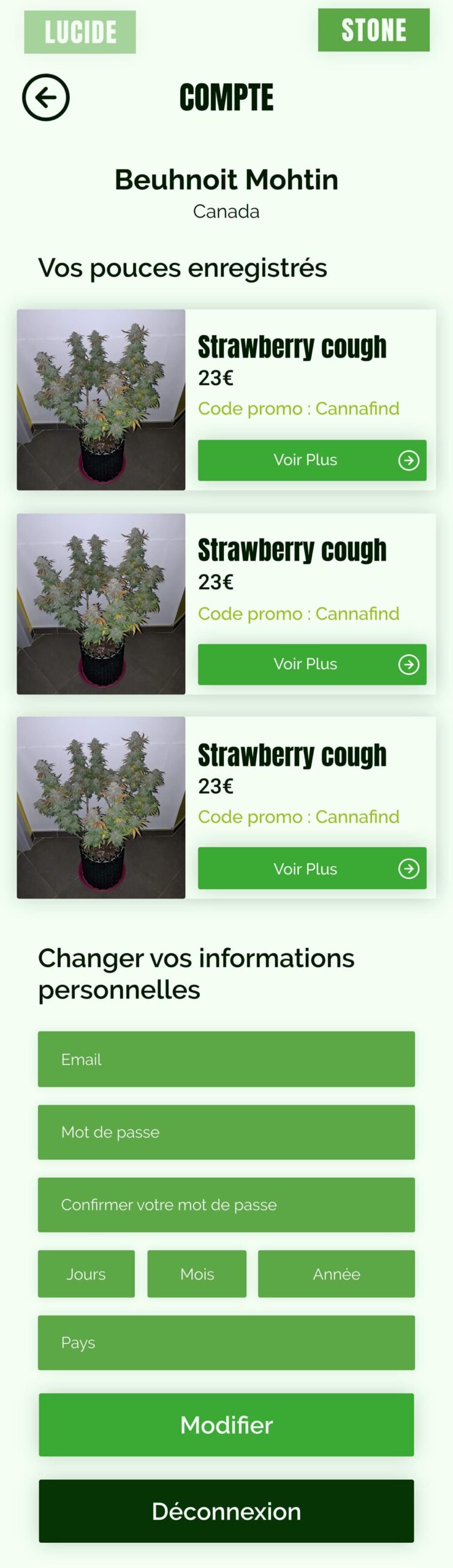
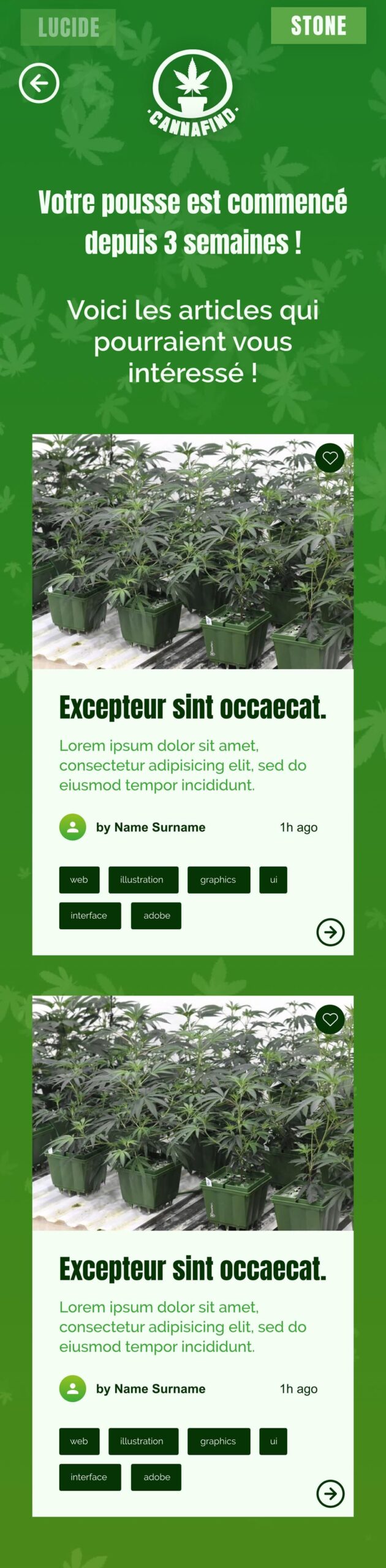
Cannafind est né d’une idée qui émerge que lorsque deux amis ne se mettent aucune limite dans leur créativité (comme Oysterly) ! Cannafind a pour but premier d’accompagner l’utilisateur à trouver LA graine qui colle le plus avec ses habitudes de consommations (sindfinder). Et en second temps, de l’accompagner tout au long de la pousse avec un système d’articles proposés selon le temps d’avancement de la pousse. Et en dernier temps, de permettre aux jardiniers de trouver parmi notre catalogue de graine, celle qui lui plait le plus ! À la vue de notre potentielle clientèle, nous avons proposé deux versions, une version ‘stone’ et une version ‘lucide’.
La méthodologie
Ce projet de design d’application a été exécuté en équipe sur une période d’une journée, et j’ai grandement apprécié cette approche de travail. Tout au long du processus de création, nous avons collaboré et nous sommes mutuellement aidés, ce qui nous a permis d’avancer plus rapidement tout en produisant un travail de meilleure qualité. Notre démarche a débuté par une session de brainstorming pour discuter du projet, suivie d’une étude comparative (benchmark) ainsi que la création de personas et de parcours utilisateurs. Une fois ces étapes accomplies, nous nous sommes lancés dans la conception de l’application en créant d’abord une structure de base (zoning), puis un schéma fonctionnel (wireframe). Lorsque nous avons été satisfaits de ces éléments, nous avons procédé à la réalisation du design sur Adobe XD. Voici notre chef-d’œuvre :